
Orpheus
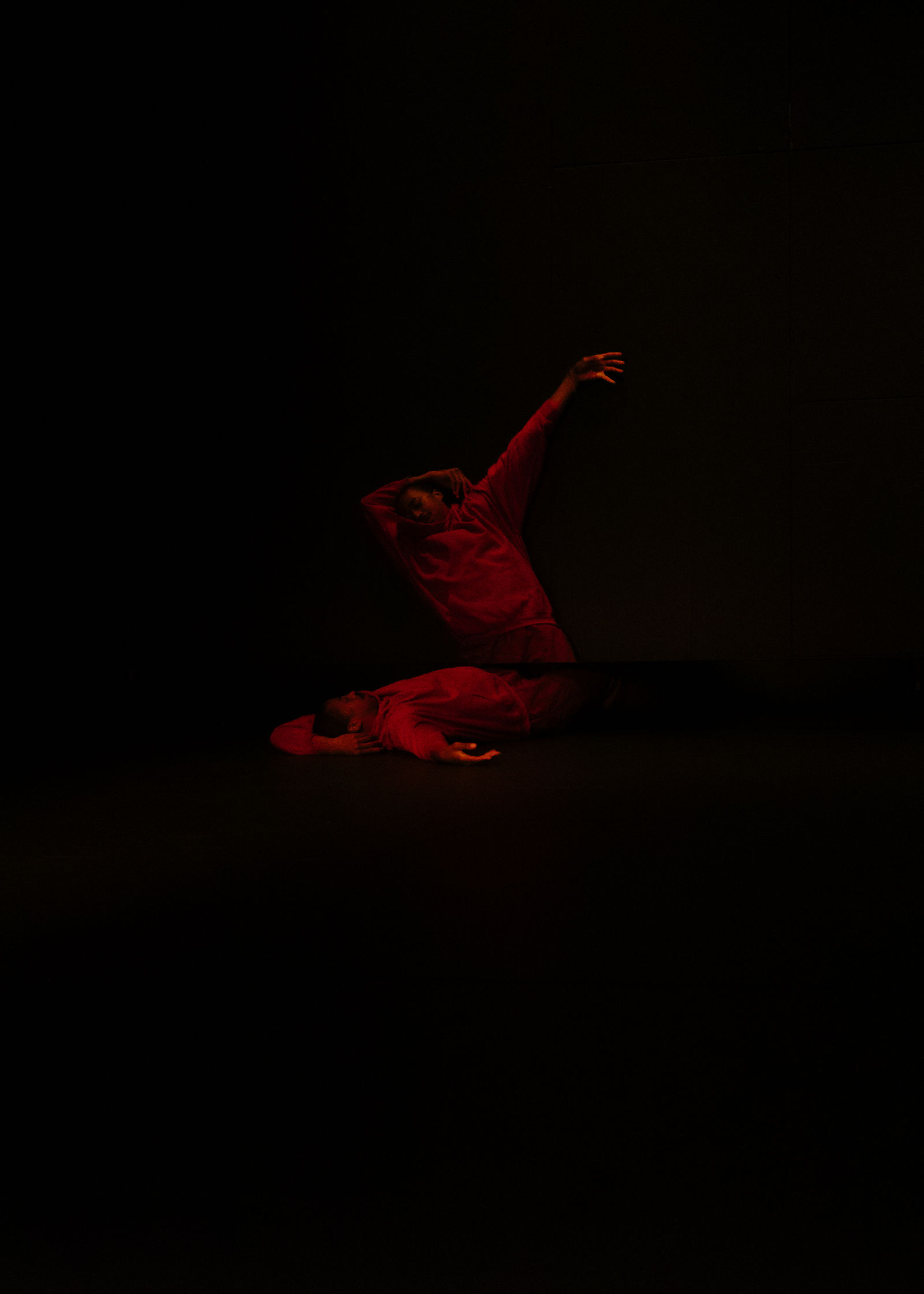
© Diana Pfammatter
By: Moved by the Motion
With a single look back, Orpheus banishes his beloved Eurydice irretrievably to the underworld and casts himself into deep mourning. The story of the mythical singer meets Moved by the Motion’s long-standing exploration of social visibility. Inspired by countless interpretations of the myth, the group turns Orpheus into a tragedy of the gaze and a story about overcoming death and the power of love.
- Artistic Direction
- Moved by the Motion (Wu Tsang, Tosh Basco, Asma Maroof, Josh Johnson, Patrick Belaga)
- Staging
- Wu Tsang
- Set Design
- Moved by the Motion / Natascha Leonie Simons
- Costume
- Kyle Luu
- Music
- Asma Maroof / Patrick Belaga / Tapiwa Svosve
- Light
- Markus Keusch
- Dramaturgy
- Joshua Wicke / Kandis Williams
- Audience Development
- Mathis Neuhaus
- Theatre Pedagogy
- Manuela Runge
- Production Assistant
- Laura Weibel
- Costume Assistance
- Naïma Alissa Trabelsi / Paula Henrike Herrmann
- Stage Assistance
- Eva Lillian Wagner
- Production Intern
- Joëlle Gbeassor
- Stage Intern
- Julian Holz
- Dramaturgy Intern
- Yèinou Avognon
- Soufflage
- Eva Willenegger / Michael Durrer
- Surtitle Translation
- Sinikka Weber
Inspired, among others, by "Einstein Intersection" by Samuel R. Delany
Supported by Luma Foundation
- 60 Minutes
- Premiere: 10 September 2021
- 🛈 Attention, there will be Strobo lights in the play!
Introduction 30 min before the play on 13.09., 14.09., 18.09., 21.09., 22.09., 30.09. and 05.10.
Image gallery & Videos














© Diana Pfammatter





